东莞网站建设:如何提高企业网站的加载速度?
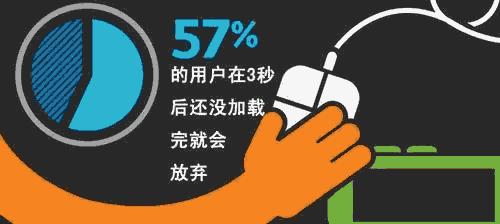
网站的打开速度是评价一个网站是否优秀的重要因素之一。试想如果一个网站几秒内都没有打开,那访问也就失去了访问了兴趣,毕竟现在互联网同类信息非常多,竞争很大。因此提高企业网站加载速度对于提升用户体验和搜索引擎排名至关重要。以下是提高企业网站的加载速度的一些有效方法:

优化图片资源
- 压缩网站图片:在不影响图片质量的前提下,使用工具将图片文件大小尽可能的压缩到最小。如通过Adobe Photoshop等软件,可将JPEG图片压缩50% - 70%而不明显损失画质。
- 选择合适的图片格式:根据图片类型选择最优格式,如照片用JPEG,图标用SVG或PNG,以减小文件体积。
- 合并图标类图片:一些图标指示的图标,尽可能的做成一张图片,然后通过CSS定位的方式显示,减少浏览器请求次数和网络的加载开销。
- 采用图片懒加载:设置图片在页面滚动到可见区域时才加载,避免一次性加载大量图片,提高首屏加载速度。
优化代码
- 精简代码:删除HTML、CSS和JavaScript代码中的冗余部分,如注释、空格和重复代码,以减小文件大小,加快浏览器解析速度。
- 合并文件:将多个CSS和JavaScript文件进行合并,减少浏览器请求次数。例如,使用工具将多个CSS文件合并成一个主CSS文件。
- 避免内联CSS和JavaScript:除非必要,尽量将CSS和JavaScript代码放在独立文件中,以提高代码的可缓存性。
服务器优化
- 选择优质服务器:根据目标市场选择距离近、性能好的服务器。如目标市场在欧洲,可选择欧洲地区的服务器节点,以减少数据传输延迟。
- 启用内容分发网络(CDN):CDN能根据用户地理位置缓存和分发内容,使用户从距离最近的服务器获取数据,加速内容传输。像阿里云、腾讯云等都提供CDN服务。
- 优化服务器配置:合理调整服务器的缓存设置、线程数等参数,以提高服务器处理能力和响应速度。
其他优化措施
- 减少重定向:重定向会增加额外的HTTP请求,导致加载时间延长,应尽量避免不必要的重定向。
- 缓存页面数据:启用浏览器缓存,设置合理的缓存时间,让用户再次访问时能从本地缓存加载部分页面资源,减少服务器请求。
- 优化CSS加载顺序:将CSS文件放在文档头部加载,确保页面在加载时能尽快应用样式,避免出现无样式内容闪烁(FOUC)的情况。
以上是提高网站打开速度的一些常用方式,BaiqiCMS建站系统的网站模板采用 “PC+移动” 一体化解决方案,针对网站加载速度,代码做了极致的优化,网站模板兼容各大主流浏览器,可直接使用,节省建站时间和成本,是外贸型/营销型/品牌企业网站建设专业SEO优化的CMS。
相关资讯
- 网站备案需要多长时间以及多少钱2025-03-25
- 青岛网站建设:网站建设全包的费用多少钱2025-03-25
- 西安网站建设:404页面有哪些优化方法2025-03-24
- 网站建设设置404页面的原因及优点2025-03-24
- SEO网站优化:网站没有备案会影响网站排名吗2025-03-21
- 小程序开发:单独小程序和手机站不共用后台的缺陷2025-03-20
- 适合使用CMS建站的行业有哪些?BaiqiCMS建站优势2025-03-19
- 武汉网站建设:模板网站建设需要费用是多少2025-03-19
- 广州网站建设:企业网站怎么建立2025-03-18
- 企业网站建设如何选择合适的域名2025-03-17
- 低价网站建设的背后可能会出现这些问题2025-03-15
- 中小型企业如何在低预算下快速建设网站2025-03-14